 TanStack Router | React Router, Solid Router, Svelte Router, Vue Router
TanStack Router | React Router, Solid Router, Svelte Router, Vue RouterPowerful routing and first-class search-param APIs for JS/TS, React, Solid, Vue and Svelte
 A launch platform for your products
A launch platform for your productsDiscover new products every day. Vote for your favorites and promote your own on Uneed.
 Discover Open Source Alternatives to Popular Software – OpenAlternative
Discover Open Source Alternatives to Popular Software – OpenAlternativeOpenAlternative is a platform that helps you find open source alternatives to popular software. We’ve curated some great open source alternatives to tools that your business requires in day-to-day operations.
 rodz/input-otp
rodz/input-otpOne-time password input component for React. Accessible. Unstyled. Customizable. Open Source. Build your own OTP form effortlessly.
 Bookmark It. | Bookmark manager for the modern web.
Bookmark It. | Bookmark manager for the modern web.Bookmark It. is an open-source bookmark manager to organize, discover and personalize your bookmarking experience.
 GitHub - piotrwitek/utility-types: Collection of utility types, complementing TypeScript built-in mapped types and aliases (think "lodash" for static types).
GitHub - piotrwitek/utility-types: Collection of utility types, complementing TypeScript built-in mapped types and aliases (think "lodash" for static types).Collection of utility types, complementing TypeScript built-in mapped types and aliases (think "lodash" for static types). - piotrwitek/utility-types
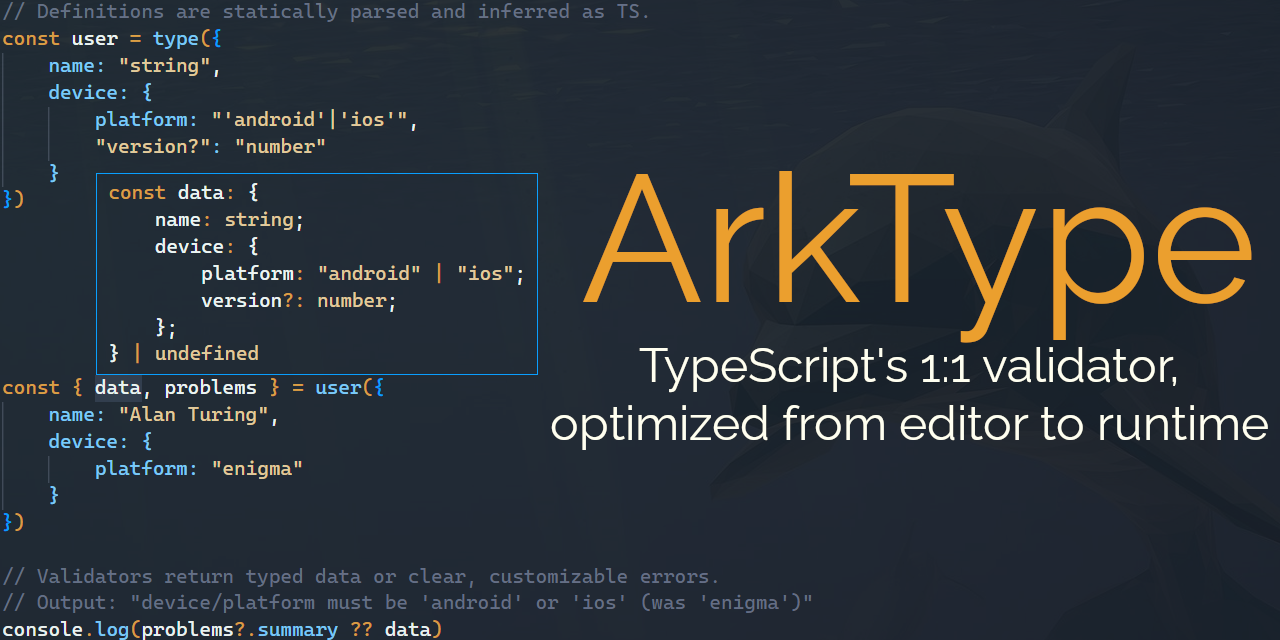
 ArkType | ArkType
ArkType | ArkTypeTypeScript's 1:1 validator, optimized from editor to runtime
 Tempo • Dates by FormKit
Tempo • Dates by FormKitAn open-source library for handling complex date operations across timezones. The easiest way to work with dates in JavaScript.
 The best job scheduler for Node.js with workers and cron support
The best job scheduler for Node.js with workers and cron supportBree is the best job scheduler for Node.js and JavaScript. Built-in support for workers, cron expression syntax, human-friendly times, Dates, and more. Made by @niftylettuce.
 GitButler | Git Branching, Refined
GitButler | Git Branching, RefinedA Git client for simultaneous branches on top of your existing workflow..
 GitHub - brocoders/nestjs-boilerplate: NestJS boilerplate. Auth, TypeORM, Mongoose, Postgres, MongoDB, Mailing, I18N, Docker.
GitHub - brocoders/nestjs-boilerplate: NestJS boilerplate. Auth, TypeORM, Mongoose, Postgres, MongoDB, Mailing, I18N, Docker.NestJS boilerplate. Auth, TypeORM, Mongoose, Postgres, MongoDB, Mailing, I18N, Docker. - GitHub - brocoders/nestjs-boilerplate: NestJS boilerplate. Auth, TypeORM, Mongoose, Postgres, MongoDB, Maili...
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown - GitHub - mermaid-js/mermaid: Generation of diagrams like flowcharts or sequence diagrams from...
 Valibot: The modular and type safe schema library
Valibot: The modular and type safe schema libraryValidate unknown data with Valibot, the open source schema library with bundle size, type safety and developer experience in mind.
 GitHub - newfrgmnt/harmony: A new kind of color picker for React
GitHub - newfrgmnt/harmony: A new kind of color picker for ReactA new kind of color picker for React. Contribute to newfrgmnt/harmony development by creating an account on GitHub.
🍱 Bentocache is a robust multi-tier caching solution for Node.js applications - GitHub - Julien-R44/bentocache: 🍱 Bentocache is a robust multi-tier caching solution for Node.js applications
 GitHub - edmundhung/conform: A type-safe form validation library utilizing web fundamentals to progressively enhance HTML Forms with full support for server frameworks like Remix and Next.js.
GitHub - edmundhung/conform: A type-safe form validation library utilizing web fundamentals to progressively enhance HTML Forms with full support for server frameworks like Remix and Next.js.A type-safe form validation library utilizing web fundamentals to progressively enhance HTML Forms with full support for server frameworks like Remix and Next.js. - GitHub - edmundhung/conform: A t...
 Next-gen Web Extension Framework – WXT
Next-gen Web Extension Framework – WXTWXT provides the best developer experience, making it quick, easy, and fun to develop chrome extensions for all browsers. With built-in utilties for building, zipping, and publishing your extension, it's easy to get started.
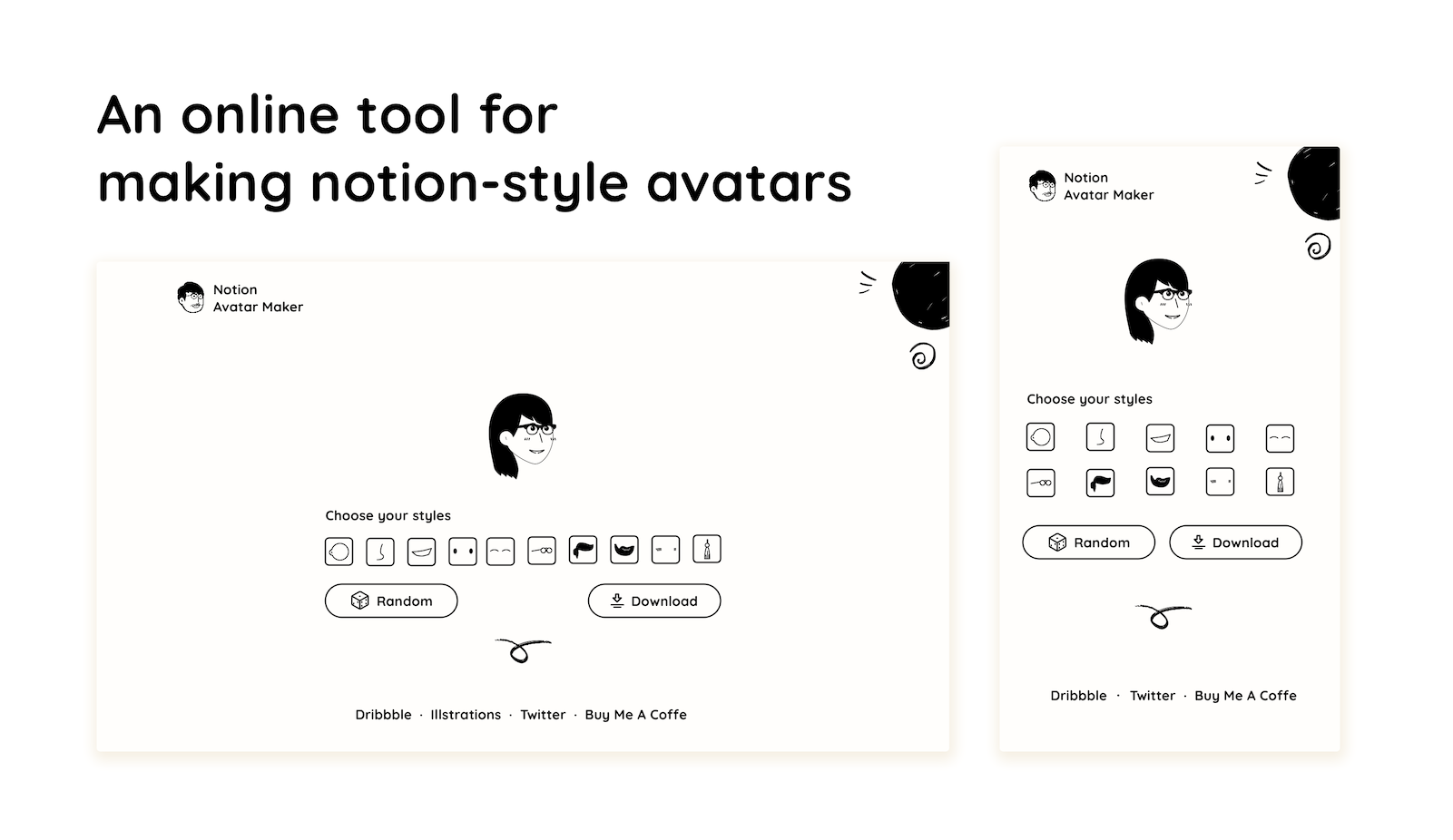
 GitHub - Mayandev/notion-avatar: 🪄 An online tool for making notion-style avatars.
GitHub - Mayandev/notion-avatar: 🪄 An online tool for making notion-style avatars.🪄 An online tool for making notion-style avatars. Contribute to Mayandev/notion-avatar development by creating an account on GitHub.
 Open SaaS
Open SaaSFree, open-source SaaS boilerplate starter for React & NodeJS.
Remote jobs from the United States and the United Kingdom are now available on the jobs module.